Configuring Basic Page Settings for Modules
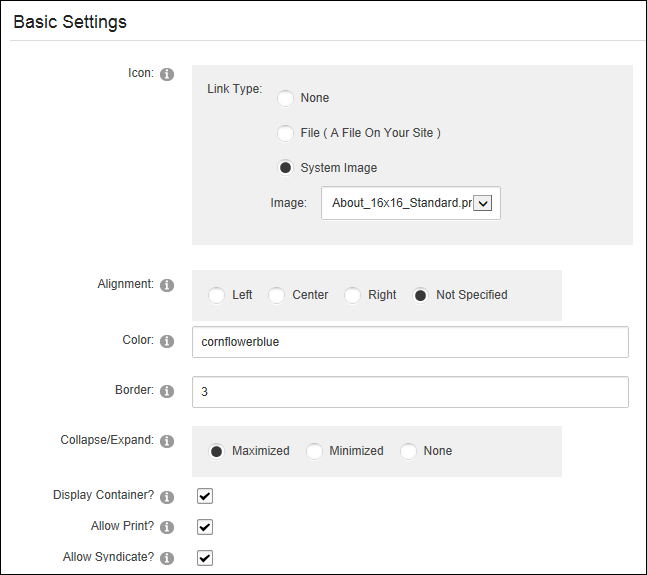
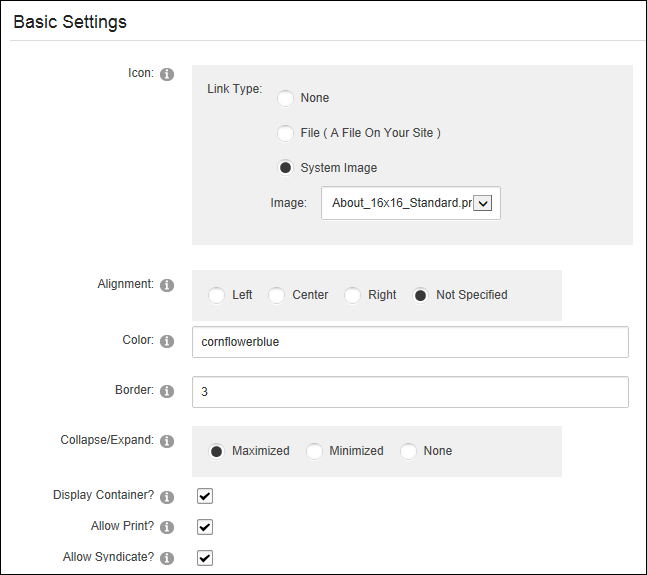
How to set the Settings in the Settings - Basic Settings section of the Settings page. Be aware that the default containers do not include the skin token required to view the icon, Print button or Syndicate buttons however the toggle container does include the Minimize/Maximize option. The Display ? field must be marked to display the icon, module title, expand/collapse toggle or the print and syndicate buttons. The below image displays several of the settings that can be configured in this section.

- Select
 Manage >
Manage >  Settings from the module actions menu.
Settings from the module actions menu.
- Select the Settings tab and then expand the Basic Settings section.
- At Display ?, mark
 the check box to display the module container - OR - unmark
the check box to display the module container - OR - unmark  the check box to hide the module container.
the check box to hide the module container.
- At Icon/Link Type, choose whether to display an icon in the module container. The icon can be any common image type such as a JPEG, or GIF. The icon is typically displayed to the left of the module title.
- At Alignment, select the default alignment for module content. Choose either Left, Center, Right to set the alignment, or select Not Specified to use default alignment. Content which has been formatted using the will override this setting.
- In the Color text box, enter a color name or hex number. E.g. Navy or #CFCFCF. Find Color code charts at http://www.w3schools.com/Html/html_colors.asp.
- In the Border text box, enter a number to set the width of the border in pixels. E.g. 1 = 1 pixel width.
Leave this field blank for no border.
- At Collapse/Expand, select from the following options to set the visibility of module content.
- Maximized: Select to display the module content on the page. The Minimize
 button is displayed enabling users to minimize the content.
button is displayed enabling users to minimize the content.
- Minimized: Select to hide the module content. The module title, header and footer are still visible. The Maximize
 button is displayed enabling users to maximize the content.
button is displayed enabling users to maximize the content. - None: Select to display module content and remove the Maximize / Minimize button.
- At Display ?, mark
 the check box to display the module container - OR - unmark
the check box to display the module container - OR - unmark  the check box to hide the module container including the icon, module title, Minimize/Maximize button, Print button or Syndicate button.
the check box to hide the module container including the icon, module title, Minimize/Maximize button, Print button or Syndicate button.
- At Allow Print?, select from the following options to set the visibility of the Print
 button which enables users to print the module content. The Print icon displays in the menu and on the module container.
button which enables users to print the module content. The Print icon displays in the menu and on the module container.
- Mark
 the check box to display the Print
the check box to display the Print  button and allow printing.
button and allow printing. - Unmark
 the check box to disable.
the check box to disable.
- At Allow Syndicate?, mark
 the check box to display the Syndicate
the check box to display the Syndicate  button which enables users to create an XML syndication of module content - OR - unmark
button which enables users to create an XML syndication of module content - OR - unmark  the check box to disable syndication.
the check box to disable syndication.

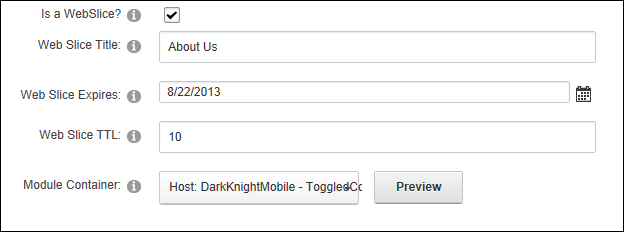
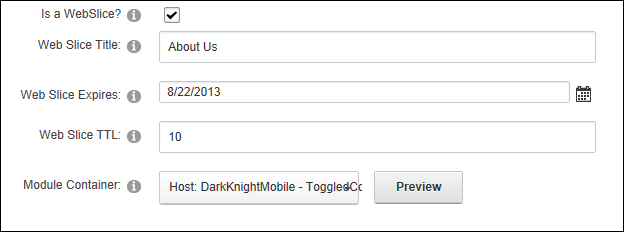
- At Is a ?, optionally set this module as a Web slice.
- Mark
 the check box to enable and set any of these optional settings:
the check box to enable and set any of these optional settings: - Optional. In the Web Slice Title text box, enter a title for the Web slice - OR - Leave blank to use the module title.
- Optional. At Web Slice Expires, enter a date when the Web slice will expire - OR - Leave blank to use the end date. See "Working with the Calendar"
- Optional. In the Web Slice TTL text box, enter the Time to Live (TTL) for this web slice in minutes - OR - Leave blank to use the default to the cache time (converted as minutes).

- Unmark
 the check box to disable .
the check box to disable .
- At , select the module container for this module from the drop down list (click the Preview button to view the module with this container applied in a new window) - OR - Select <None Specified> to use the default container set for the site. See "Setting the Site Design". Tip: SuperUsers can view the full file path to this container by hovering their mouse over the name of the selected skin or container. This can also be achieved on the Settings, Settings, Settings and Settings pages.
- Click the Update button.
Open topic with navigation